Le Danger Shield est une extension (un shield) pour Arduino. Cette carte n’a pas de « réelles utilités » à part l’apprentissage.
Cette carte se compose de capteurs :
– 3 capteurs à glissière (slider)
– 1 capteur de lumière
– 1 capteur de température
– 3 boutons
– 1 capteur de clap (bruit court et sec)
Et d’afficheurs :
– 3 petites LEDs (une sur le curseur de chaque slider)
– 2 LEDs classiques
– 1 afficheur 7 segments
– 1 buzzer
Nous allons décrire un programme mettant en oeuvre chaque élément de la carte ainsi qu’un programme faisant interagir l’ensemble des élements.
Première Chose a savoir, c’est à quelle entrée (PIN) est relié chaque élément :
Les entrées analogiques :
Les sliders sont aux PIN 0, 1 et 2
– Capteur de lumière à la PIN 3
– Capteur de température à la PIN 4
– Capteur de clap à la PIN 5
Les sorties numériques :
– Les LED sont aux PIN 5 et 6
– Le buzzer est à la PIN 3
– Les LED des curseurs sont aux PIN 9, 10 et 11
1. Les capteurs
Voici un premier programme qui va lire les valeurs d’entrée des différents capteurs (un de chaque type) et inscrit sa valeur sur la liaison série
Détaillons un peu le programme.
Premièrement, on défini les numéro des pins ou sont reliées les différents capteurs.
Ensuite, on déclare et on initialise les variables qui contiendront les valeurs renvoyées par les capteurs.
Dans la méthode setup, on initialise la liaison série à la vitesse de 9600 bauds, puis on définit chaque pin (que l’on a déclaré au tout début) comme des entrées.
Nous avons ensuite la boucle principale qui effectue la lecture de chaque capteur (lumière, glissière, température et bouton) puis ensuite l’envoie des diffrentes valeurs sur la liaison série.
2. Les afficheurs
Ce programme montre comment utiliser les différents afficheurs.
Comme d’habitude, on commence par définir les pins des différents afficheurs.
Nous definissons aussi le tableau contenant les différents chiffres sur l’afficheur 7 segments.
La méthode setup permet de mettre toutes les pins en sortie et et mettre le niveau à bas.
Le traitement se décompose en 13 étapes, séparées par une pause de 2 secondes :
- on met le 7 segments à vide
- on met le 7 segments à 0 puis on allume la LED du slider 1
- on met le 7 segments à 1 puis on allume la LED du slider 2
- on met le 7 segments à 2 puis on allume la LED du slider 3
- on met le 7 segments à 3 puis on allume la LED 1
- on met le 7 segments à 4 puis on allume la LED 2
- on met le 7 segments à 5 puis on active le buzzer
- on éteind le buzzer
- on met le 7 segments à 6 puis on éteind la LED 2
- on met le 7 segments à 7 puis on éteind la LED 1
- on met le 7 segments à 8 puis on éteind la LED du slider 3
- on met le 7 segments à 9 puis on éteind la LED du slider 2
- on met le 7 segments à « . » puis on éteind la LED du slider 1
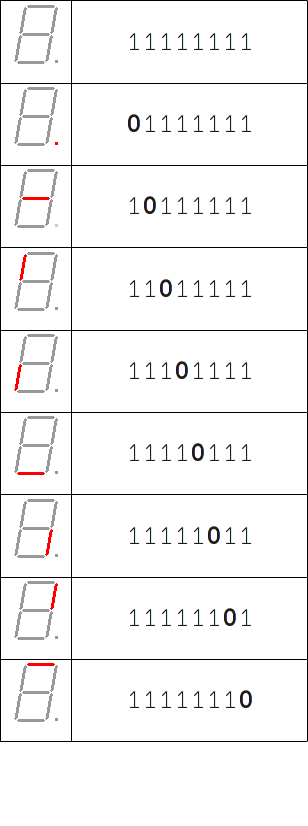
Le 7 segments est un peu plus complexe que les autres afficheurs. Voyons plus en détail son fonctionnement. En indiquant un « 0 » dans l’une des 8 bits constituant du chiffre, on allume le segment. Le tableau ci-dessous résume toutes les possibilités :
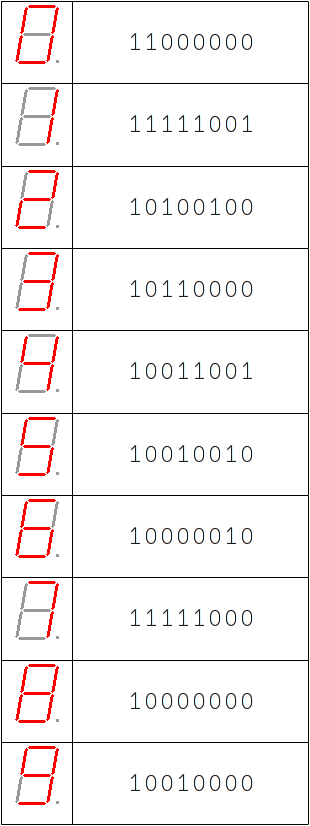
Avec ces informations, il est facile de trouver les bonnes combinaisons pour les 10 chiffres du programme :
Pour utiliser l’afficheur 7 segments, il faut en premier lieu, dire que l’on va changer la valeur à afficher. Cela se fait en mettant la pin du latch en position basse. La fonction shiftOut permet de définir la valeur à afficher (je vous conseille d’aller lire la documentation de cette méthode qui sera bien plus compréhensible que le charabia que je pourrais sortir). Nous remettons la pin du latch en position haute pour dire que nous avons fini de modifier la valeur à afficher.
3. La TOTALE
Voici le programme au complet qui regroupe l’ensemble des fonctionnalités de la carte :
Bon je vous passe tout les initialisations habituelles pour s’interesser à la partie la plus sympa, c’est à dire la méthode loop.
Pour commencer, qu’est-ce qu’on trouve ? On lit la valeur de chaque slider que l’on divise par 8 pour obtenir une valeur comprise entre 0 et 127. Puis nous allons faire varier l’intensité lumineuse des LEDs placées sur les curseurs des sliders en fonction de la position de ces derniers.
On détecte sur quel bouton l’utilisateur a appuyé. On divise la valeur du slider par TEMP et après ...
STOP !!! C’est quoi cette valeur TEMP que tu nous sors du chapeau.
Je suis allé un peu vite. Nous devons faire correspondre les 128 valeurs possible du slider (entre 0 et 127) et les 10 valeurs possibles de notre afficheur 7 segments (entre 0 et 9).
128 / 10 = 12.8Donc en divisant la valeur du slider par 12.8, nous obtenons une valeur bornée entre 0 et 9. Voilà le mystère est résolu :)
Nous écrivons dans l’afficheur 7 segments (vu dans le chapitre 2).
Ensuite, nous lisons la valeur analogique renvoyée par le capteur de température (entre 0 et 1023) que nous divisons par 8 (pour avoir une valeur entre 0 et 127). Puis nous faisons varier l’intensité lumuneuse de le LED 1 en fonction de la température (utilisez un sèche-cheveu pour tester).
Même traitement mais cette fois avec le capteur de luminosité qui fait fait varier l’intensité lumineuse de la LED 2.
Et enfin, nous lisons la valeur du capteur de clap, si cette valeur est inférieur à 50 (valeur trouvée en faisant des tests, peut-être à ajuster en fonction de votre carte), nous allumons et éteignons le buzzer toutes les millisecondes cinquante fois.
Dernier conseil, évitez le buzzer la nuit quand tout le monde dort :)
 PoBot
PoBot
 Le Danger Shield
Le Danger Shield